WordPress 5.3以降では、アップロードされた画像の幅または高さが2560pxを超える場合、元の画像を2560pxを超えないサイズに縮小し「-scaled」がファイル名に付いた画像が生成され、その画像が「フルサイズ」オプションで選択された際に使用されるようになりました。しかしRetina対応などでオリジナルの画像をそのまま使用したい場合があります。今回は2560pxを超える大きな画像をアップロードした場合でも「フルサイズ」の画像として元の画像を使用する方法について説明します。
2560pxを超える画像をアップロードした時の通常動作
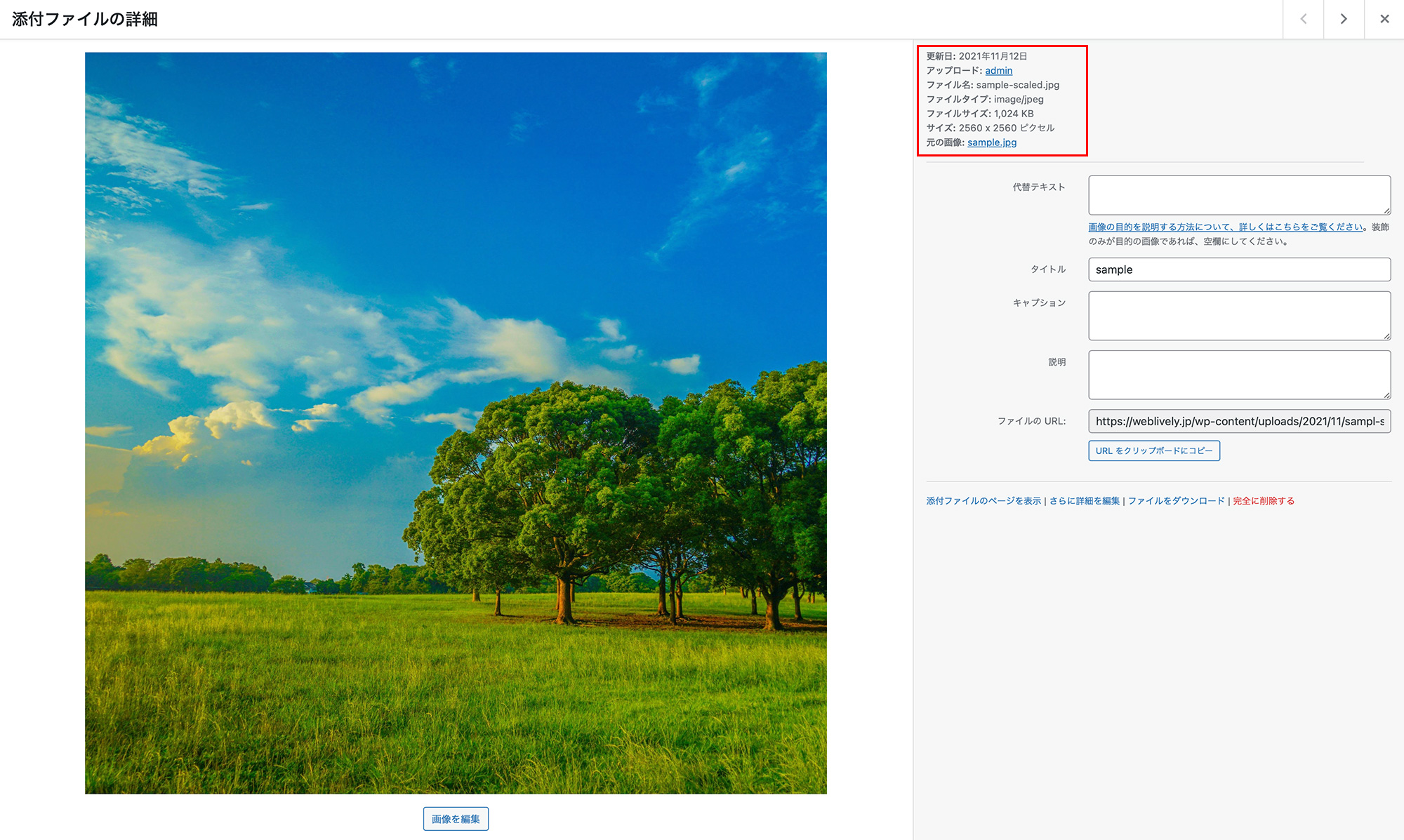
まずは幅または高さが2560pxを超える画像をアップロードした時のデフォルト動作を確認しましょう。幅3000px × 高さ3000pxの「sample.jpg」というファイル名で画像をアップロードしてみました。

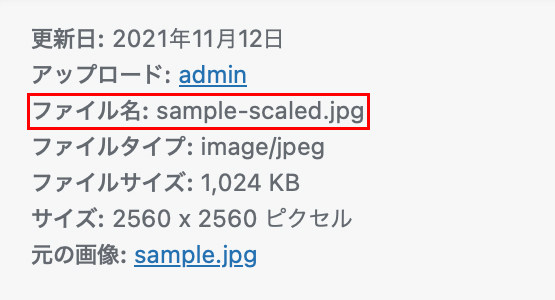
赤枠のファイル情報を確認すると、ファイル名が「sample-scaled.jpg」となっています。

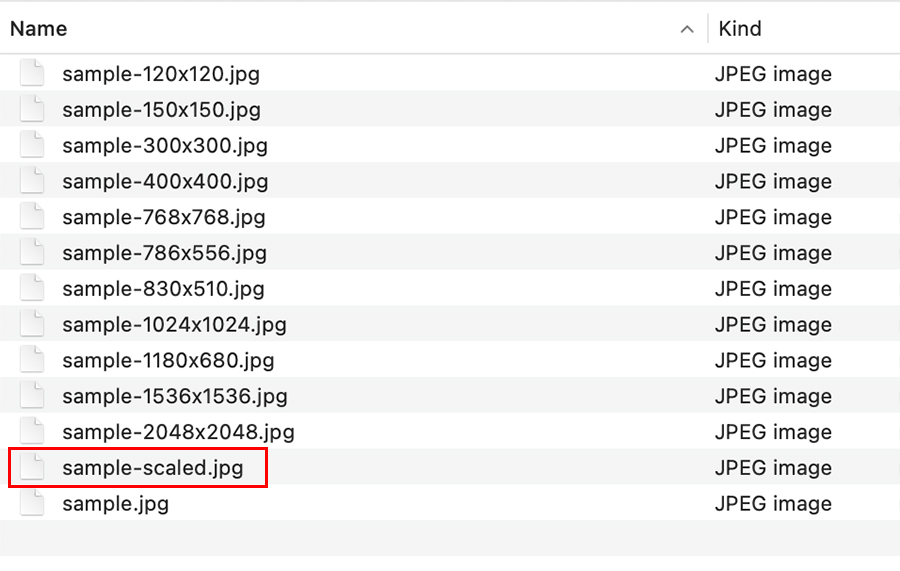
FTPソフトを使ってアップロード先のディレクトリを確認すると、こちらにも「sample-scaled.jpg」が生成されています。

このようにオリジナル画像が2560pxを超える画像だった場合、本来オリジナル画像が使用される代わりに2560pxに縮小された「-scaled」 が付与された画像ファイルが生成されます。
「-scaled」が付く縮小画像生成を停止する
それでは2560pxを超える画像をアップロードした時にも、自動で縮小された画像を生成しないように設定を行います。停止にする方法はfunctions.phpにコードを追加します。
※functions.phpの編集には注意が必要です。変更を加える前に、バックアップを取ることを強くおすすめします。
▼functions.phpに記述します
add_filter( 'big_image_size_threshold', '__return_false' );
こちらの一行をfunctions.phpに追加するだけで2560pxを超える画像をアップロードしても「-scaled」の付いた画像の生成はされず、元の画像をそのままフルサイズで使用する事ができます。
まとめ
Apple製品のRetinaディスプレイなどの高解像度ディスプレイでは表示する画像サイズの倍のサイズの画像を配置しないと画像がぼやけてしまいます。大きな画像を使用する際は各種ディスプレイで画像の見え方の違いを確認してみてはいかがでしょうか。
