PHPとは動的にWebページを生成することができるサーバーサイドのスクリプト言語です。動的なWebページとは、頻繁に更新する新着情報やユーザーが書き込むレビューのように閲覧するタイミングによって表示内容が異なるページのことです。今回はPHPを使った便利なサイト管理法をご紹介します。
共通部分を外部ファイル化する
Webサイトには、ヘッダーやフッター、サイドカラムなど、多くの「共通部分」があります。通常はヘッダーやフッターの情報を修正すると、全てのファイルを同様に修正する必要がありますが、PHPのインクルード関数を使用すると共通部分を外部ファイル化して一元管理できるようになります。

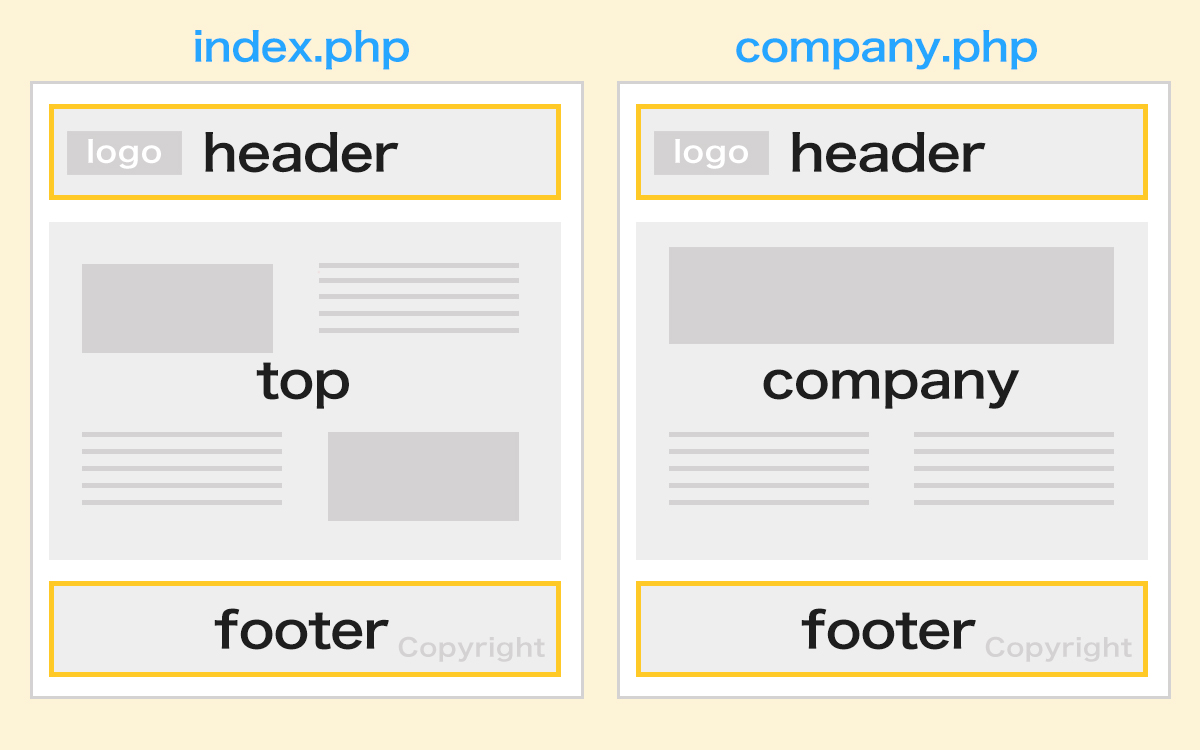
例としてindex.php、company.phpのページ要素として、上記画像の黄色枠箇所の「header」と「footer」が同じ内容の場合に共通部分として外部ファイル化する事で、1ファイルを直すだけで全てのページに反映する事ができます。
外部ファイル化の手順
まず共通部分のhtmlソースをコピーして、ヘッダー部分は「header.php」フッター部分は「footer.php」として各ファイル保存します。
▼header.phpの記述例
<div id="header">
<div class="logobox">
<img src="img/logo.png" alt="ロゴ" height="80" width="250" />
</div>
<div class="menu">
<a href="/menu01/"><a href="/menu02/"><a href="/menu03/">
</div>
</div>▼footer.phpの記述例
<div id="footer">
<div class="footer_menu">
<a href="/menu01/"><a href="/menu02/"><a href="/menu03/">
</div>
<div class="copyright">
© weblively Inc.
</div>
</div>共通部分のインクルード手順
上記工程で外部ファイル化した共通部分をインクルードします。例として以下のようなファイル構成になります。
- header.php(外部ファイル化)
- index.php
- company.php
- footer.php(外部ファイル化)
外部ファイル化した共通部分のファイルを、挿入したい箇所に以下のPHPコードで記述します。
▼PHPコードの記述例
<?php include("header.php"); ?>▼index.phpに記述した例
<body>
<?php include("header.php"); ?>
<div class="container">
本文
</div>
<?php include("footer.php"); ?>
</body>まとめ
PHPのインクルード関数についていかがでしたでしょうか?今までは共通部分の軽微な修正も各ページ毎に対応していたのが、外部ファイル化する事で作業効率が一気にアップします。Webサイトの更新管理で役立つ知識となりますので是非取り入れてみてください。
