FlexboxとはFlexible Box Layout Moduleのことで、その名の通りフレキシブルで簡単にレイアウトが組めて、要素を並べる事ができるCSSのボックスです。これまでは「float」「display」「margin」などのプロパティを使って要素を配置する事がほとんどでしたが、Flexboxを使うとシンプルな記述でレイアウトを管理する事ができるのが魅力です。今回はFlexboxのプロパティについて説明します。
Flexboxの基本的な構造
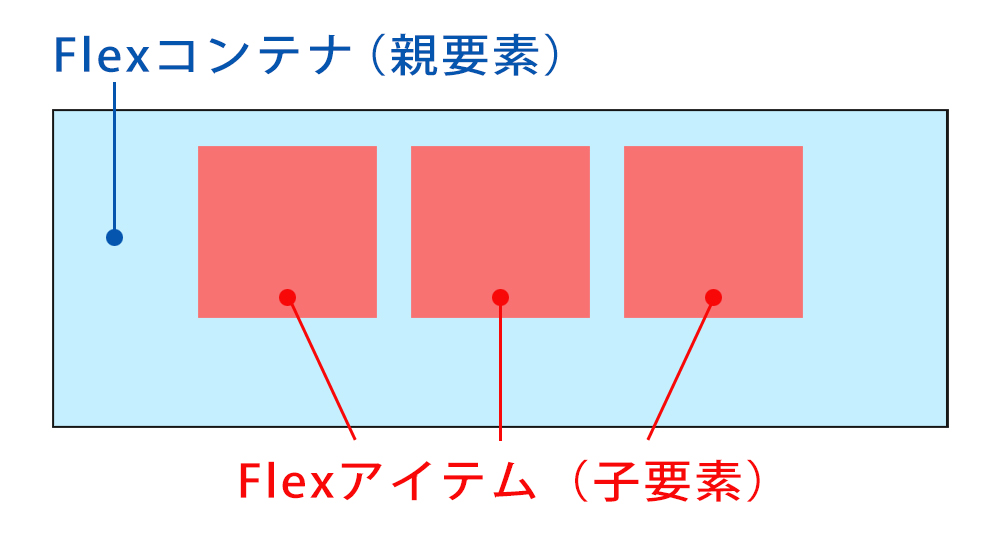
まずはFlexboxレイアウトの基本的な構造を説明します。FlexboxはFlexコンテナと呼ばれる親要素の中に、Flexアイテムと呼ばれる子要素で構成されます。レイアウトを調整する際はこのコンテナとアイテムにプロパティを指定します。

親要素(Flexコンテナ)を「container」とした場合、まずこの親要素に対してdisplay:flexを指定します。これによりこの親要素がFlexboxとなります。子要素(Flexアイテム)がブロック要素ではなく、インライン要素の場合はdisplay: inline-flex;を指定します。
▼css
.container {
display: flex;
}.container {
display: inline-flex;
}親要素(Flexコンテナ)に指定するプロパティの種類
まずは親要素(Flexコンテナ)に指定するプロパティを見ていきましょう。
flex-direction
子要素(Flexアイテム)の並べる方向を指定するプロパティです。値は4種類あり、初期値はrowとなります。




▼css記述例
.container {
display: flex;
flex-direction: row;
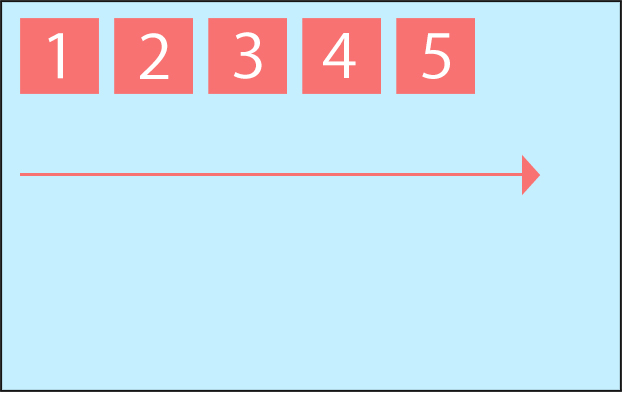
}- row(初期値):子要素を左から右に配置
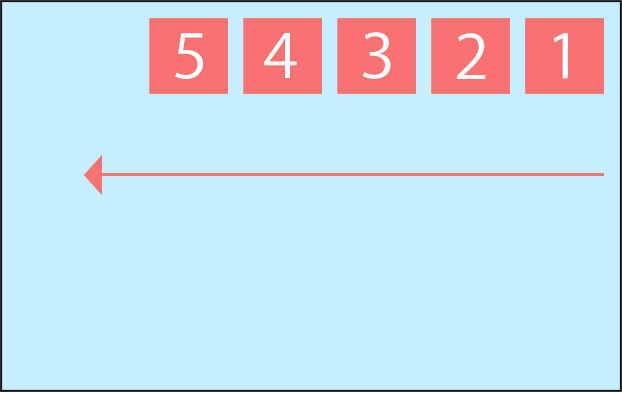
- row-reverse:子要素を右から左に配置
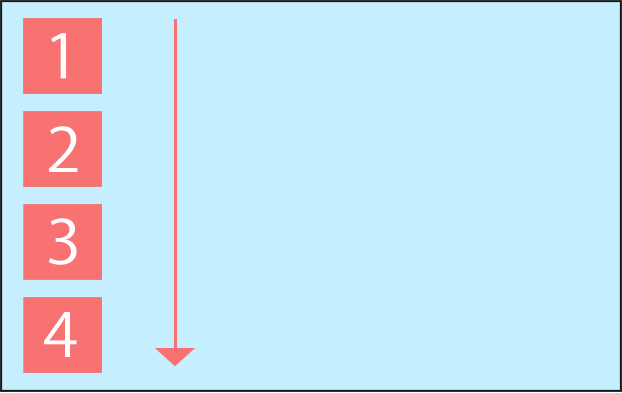
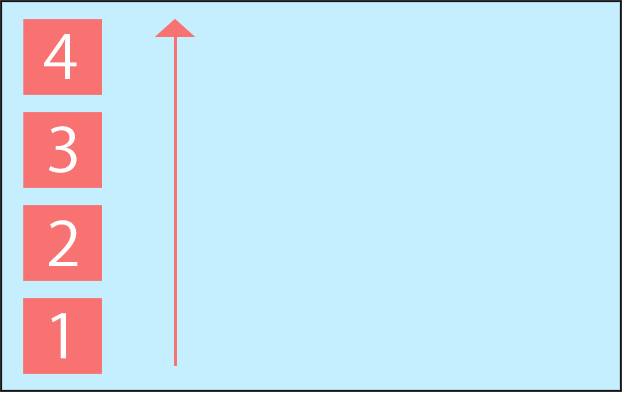
- column:子要素を上から下に配置
- column-reverse:子要素を下から上に配置
flex-wrap
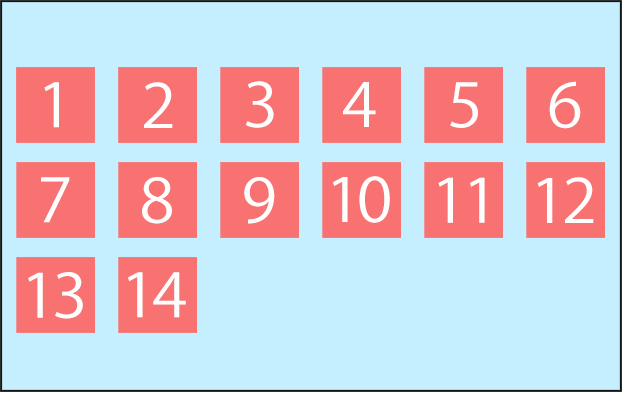
子要素(Flexアイテム)の折り返しとその方向を指定するプロパティです。値は3種類あり、初期値はnowrapとなります。



▼css記述例
.container {
display: flex;
flex-wrap: wrap;
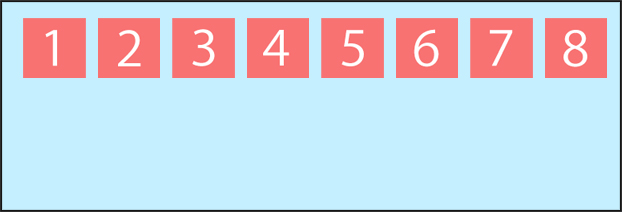
}- nowrap(初期値):子要素を折り返しせず一行に並べる
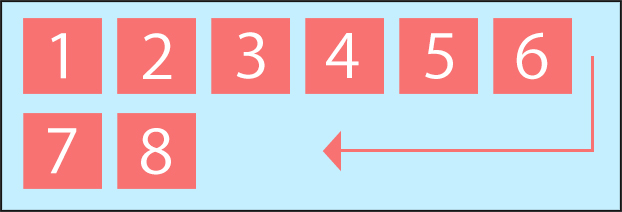
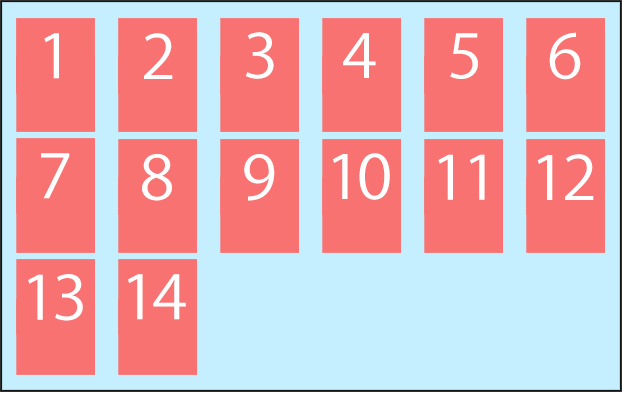
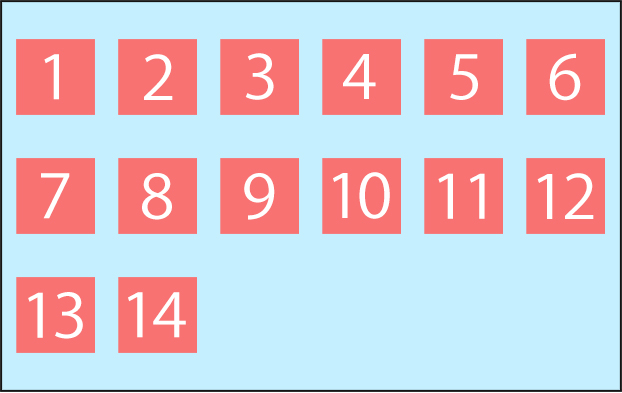
- wrap:子要素を折り返して、上から下へ複数行に並べる
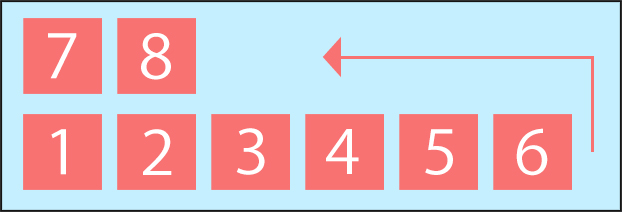
- wrap-reverse:子要素を折り返して、下から上へ複数行に並べる
justify-content
子要素(Flexアイテム)の水平方向の揃えを指定するプロパティです。値は5種類あり、初期値はflex-startとなります。





▼css記述例
.container {
display: flex;
justify-content: flex-end;
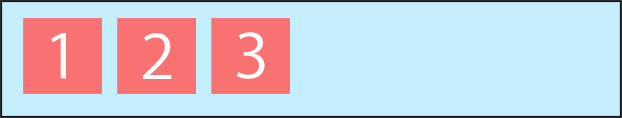
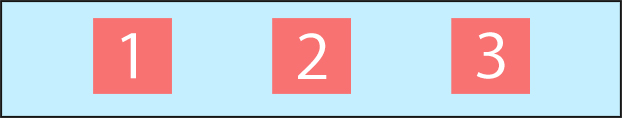
}- flex-start(初期値):行の開始位置から子要素を左揃えで配置
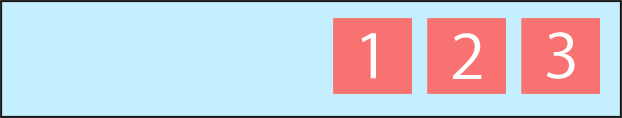
- flex-end:行末から子要素を右揃えで配置
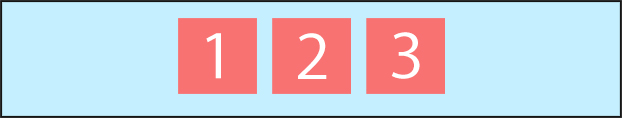
- center:中央揃え
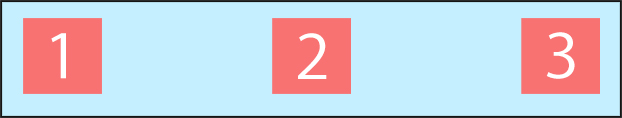
- space-between:最初と最後の子要素を両端に配置し、残りの要素は均等に間隔をあけて配置
- space-around:左右両端も含めて均等に間隔をあけて配置
align-content
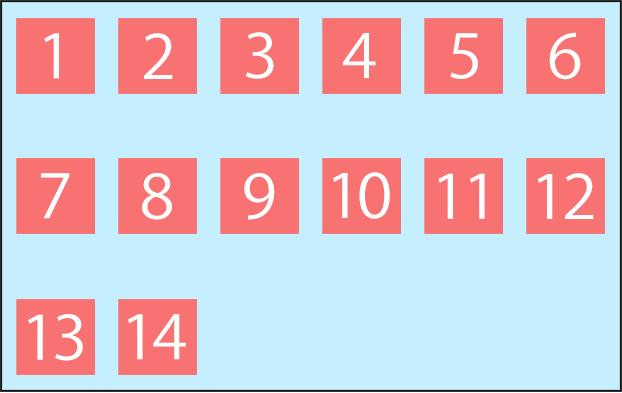
子要素(Flexアイテム)が複数行に渡った場合の垂直方向の揃えを指定するプロパティです。値は6種類あり、初期値はstretchとなります。






▼css記述例
.container {
display: flex;
align-content: space-between;
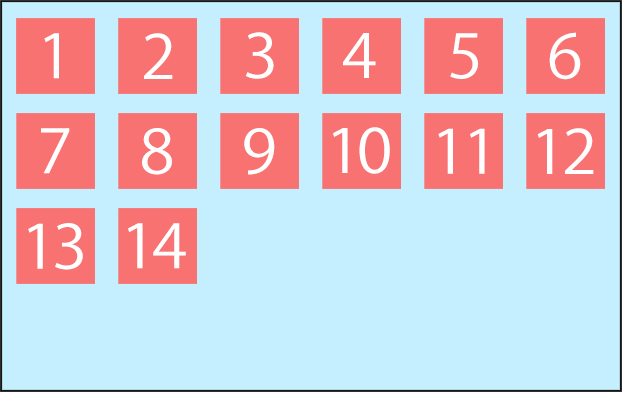
}- stretch(初期値):親要素の高さに合わせて子要素の高さを広げて配置
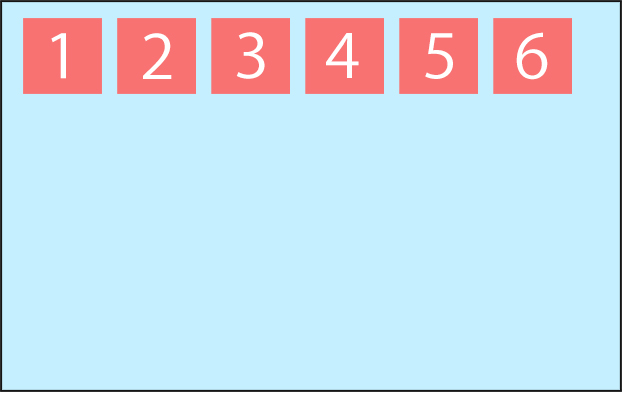
- flex-start:親要素の開始位置から上揃えで配置
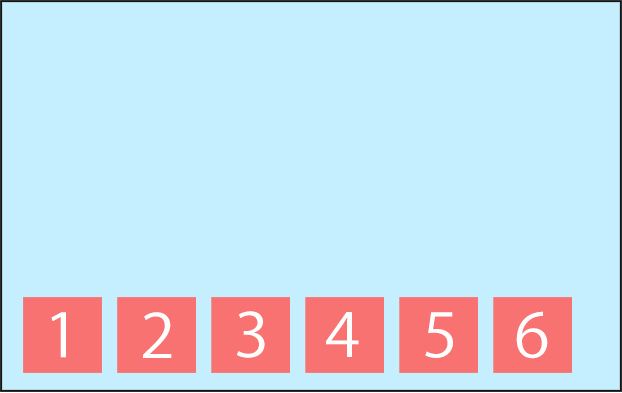
- flex-end:親要素の終点から下揃えで配置
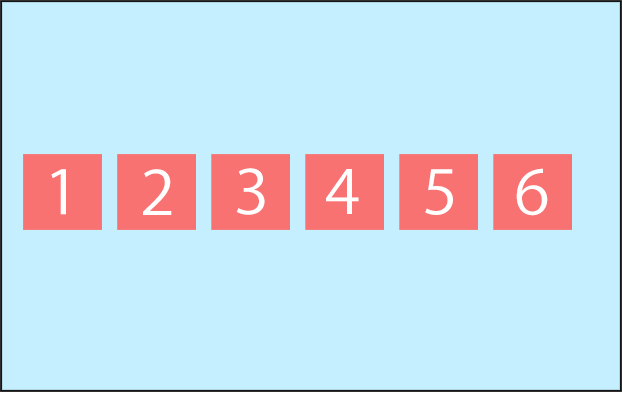
- center:中央揃え
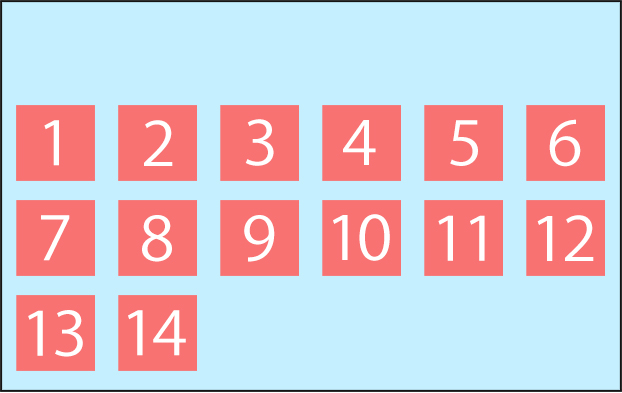
- space-between:最初と最後の子要素を上下の端に配置し、残りの要素は均等に間隔をあけて配置
- space-around:上下端も含めて均等に間隔をあけて配置
align-items
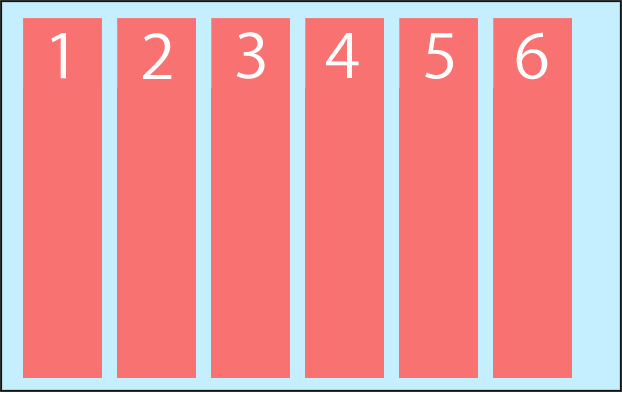
親要素に空きスペースがあった場合、子要素(Flexアイテム)の垂直方向位置を指定するプロパティです。値は5種類あり、初期値はstretchとなります。





▼css記述例
.container {
display: flex;
align-items: center;
}- stretch(初期値):親要素の高さ、または最大値の子要素の高さに合わせて要素広げて配置
- flex-start:親要素の開始位置から上揃えで配置
- flex-end:親要素の終点から下揃えで配置
- center:中央揃え
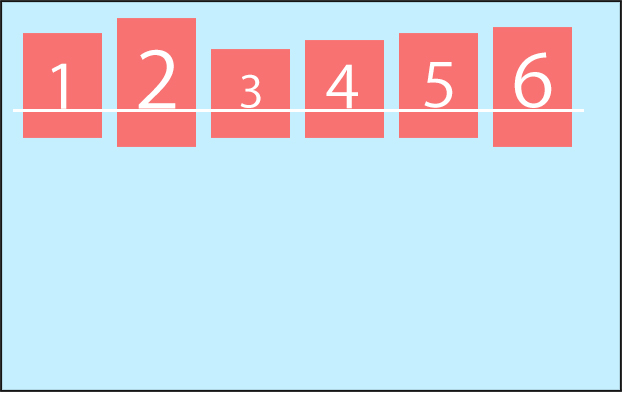
- baseline:テキストのベースラインで揃える
子要素(Flexアイテム)に指定するプロパティ
続いて子要素(Flexアイテム)に指定するプロパティを見ていきましょう。
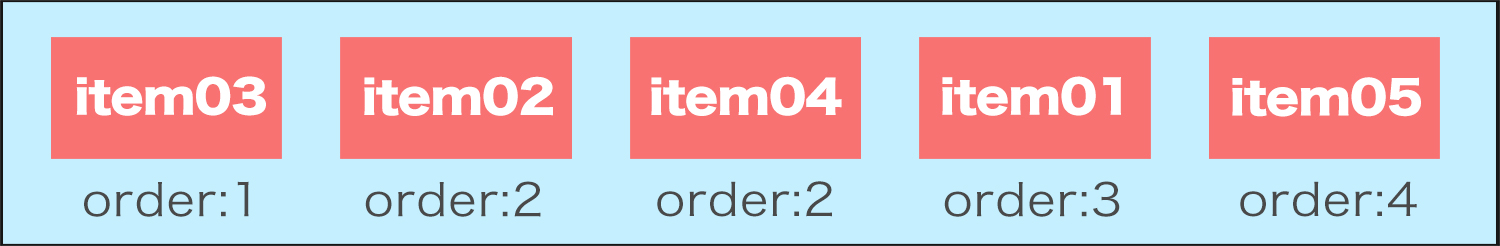
order
子要素(Flexアイテム)の並び順を指定するプロパティです。初期値は0で、マイナス値を含む数値を指定する事ができます。

▼css記述例
.item01 { order: 3; }
.item02 { order: 2; }
.item03 { order: 1; }
.item04 { order: 2; }
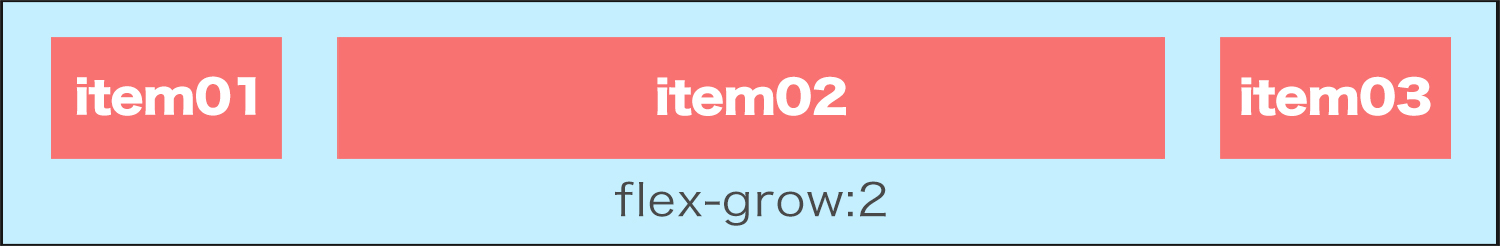
.item05 { order: 4; }flex-grow
指定のある子要素(Flexアイテム)が他の子要素に対してどのくらい伸びるかを指定するプロパティです。

▼css記述例
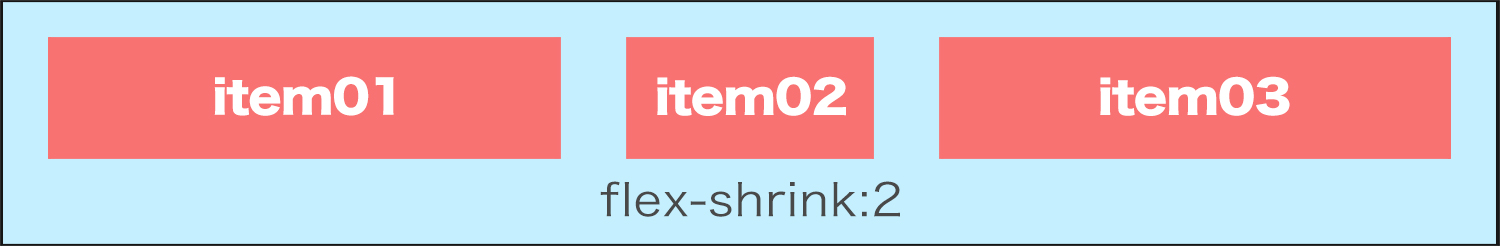
.item02 { flex-grow: 2; }flex-shrink
指定のある子要素(Flexアイテム)が他の子要素に対してどのくらい縮むかを指定するプロパティです。

▼css記述例
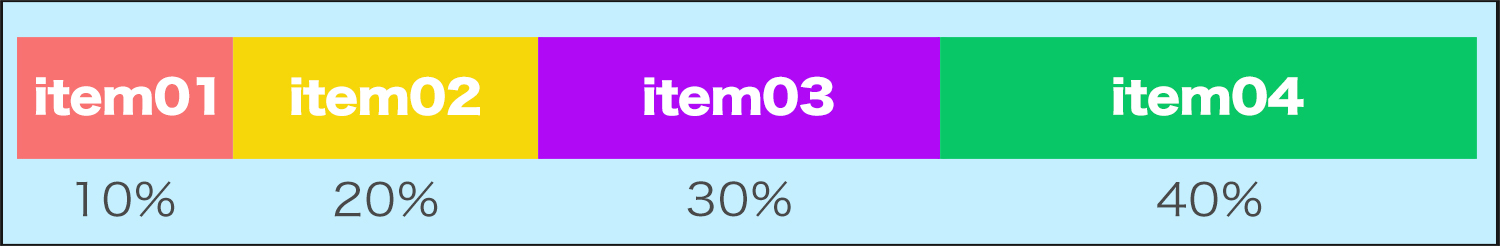
.item02 { flex-shrink: 2; }flex-basis
子要素(Flexアイテム)に対して幅の値を指定するプロパティです。初期値はautoなので、指定しなければ子要素のサイズが適応されます。

▼css記述例
.item01 { flex-basis:10%; }
.item02 { flex-basis:20%; }
.item03 { flex-basis:30%; }
.item04 { flex-basis:40%; }まとめ
いかがでしたでしょうか?Flexboxを使えば「float」や「margin」などのプロパティよりもシンプルな記述で中央揃いできます。Flexboxのプロパティは大きく分けて親要素で使用するものと子要素で使用する2種類があります。うまく組み合わせる事で様々なレイアウトにも柔軟に対応する事ができますので、またの機会にFlexboxのプロパティについてご紹介します。
