Webアイコンフォントを活用することで、数千種類のアイコン素材を文字列として簡単にWebサイト上に表示することが可能です。HTMLやCSSで制御できるため、画像ファイルを使用する場合と比べてページの表示速度に影響を与えず、ファイルサイズも気にせず利用できます。本記事では、サイト制作でもよく利用する厳選したWebアイコンフォントサービスを紹介します。
Webアイコンフォントとは
Webアイコンフォントとは、HTMLのタグや特有のクラス名を付与することで、簡単にWebサイト上にアイコンを表示できるサービスです。通常のフォントと同様に扱えるため、CSSを使って簡単にサイズや色を変更できるという利便性があります。これにより、ボタンのラベルやメニュー、SNSアイコンの設置など、さまざまな場面で活用できます。また、OSやデバイスに依存せずに表示されるため、エンドユーザーに一貫したデザインを提供できるのも魅力です。
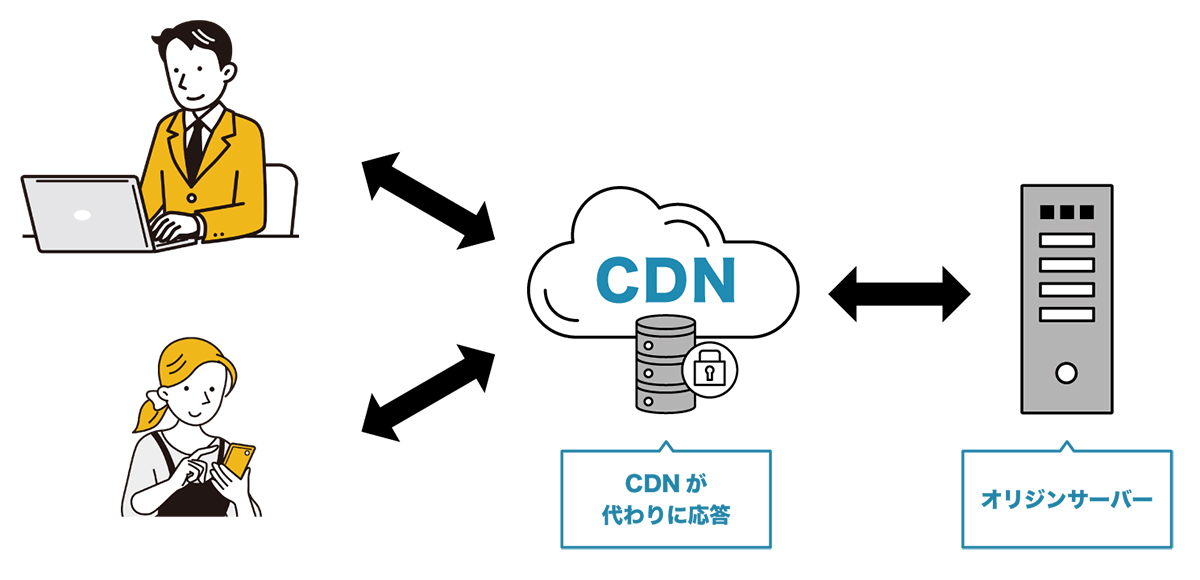
CDNの仕組み
CDNに対応しているアイコンフォントとは、Web上に公開されているファイルを読み込むことでアイコンフォントを利用する方法です。CDNを使用することで、自分のサーバー上にファイルを設置する必要がなく、headタグに記述するだけで簡単にアイコンフォントを利用できるようになります。これにより、サーバーの負荷を軽減し、ファイル管理が容易になるため、効率的なWebサイト運営が可能となります。

CDN対応のWebアイコンフォントサービス
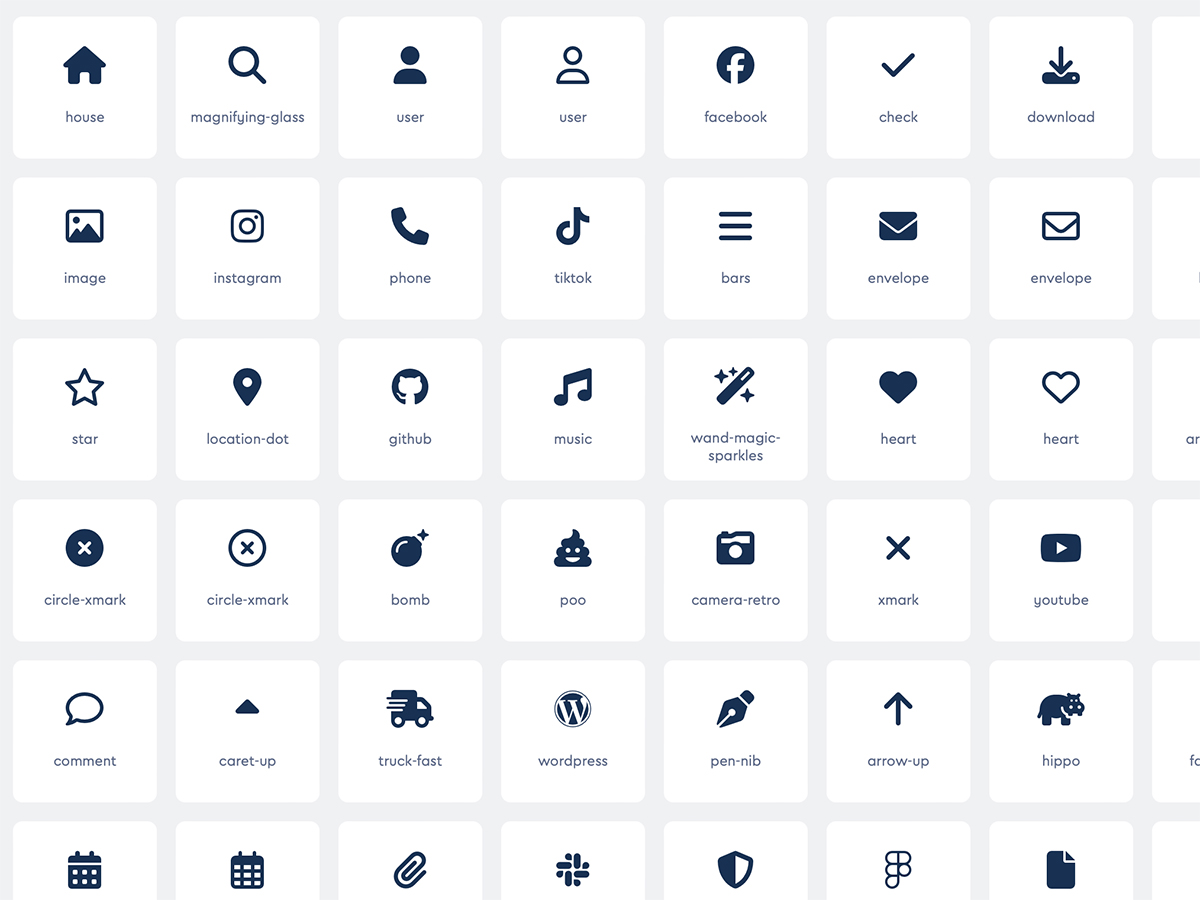
Font Awesome

Font Awesomeは、見やすくフラットなデザインのWebアイコンフォントを提供する優れたサービスです。数多くのアイコンが無料で商用利用可能で、専用のスタイルシートをサーバーにアップロードし、headタグ内でリンクを指定するだけで簡単に利用できます。特定のタグを用いることで、Webページにアイコンを表示でき、サイズや色、アニメーションのカスタマイズも可能です。
初めての方や視覚的に分かりやすいアイコンを使用したい方におすすめで、Webデザインの幅を広げるツールです。
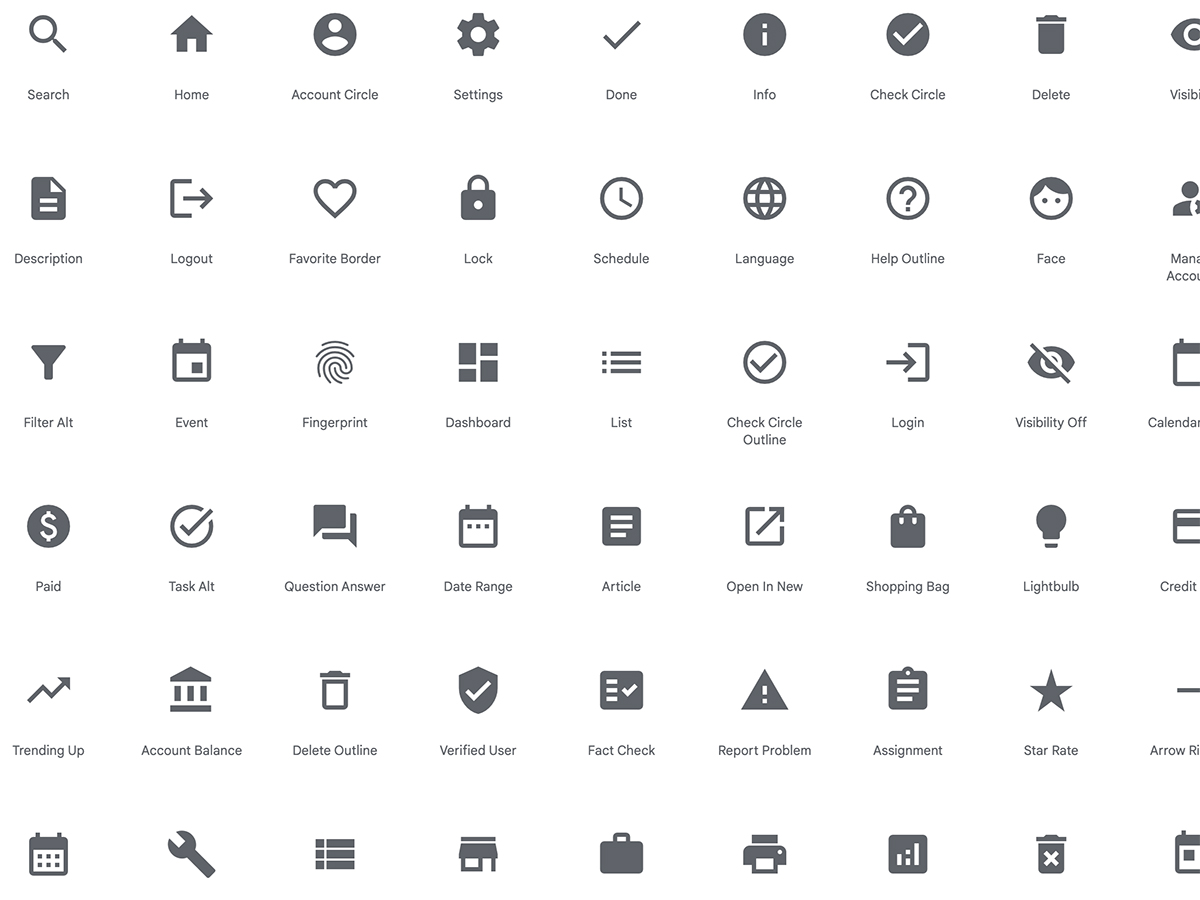
Google Material Icons

Google Material Iconsは、約2500種類以上のアクセシビリティに優れたマテリアルデザインのWebアイコンフォントを無料で提供するサービスです。ヘッダに専用タグを設置し、アイコンを表示したい場所にタグを記述するだけで、スクリーンリーダー(コンピュータの画面読み上げソフトウェア)対応のアイコンを簡単に利用できます。フラットで見やすいデザインは、様々なサイトデザインにマッチします。UIデザインに使えるユーティリティ系アイコンが豊富です。
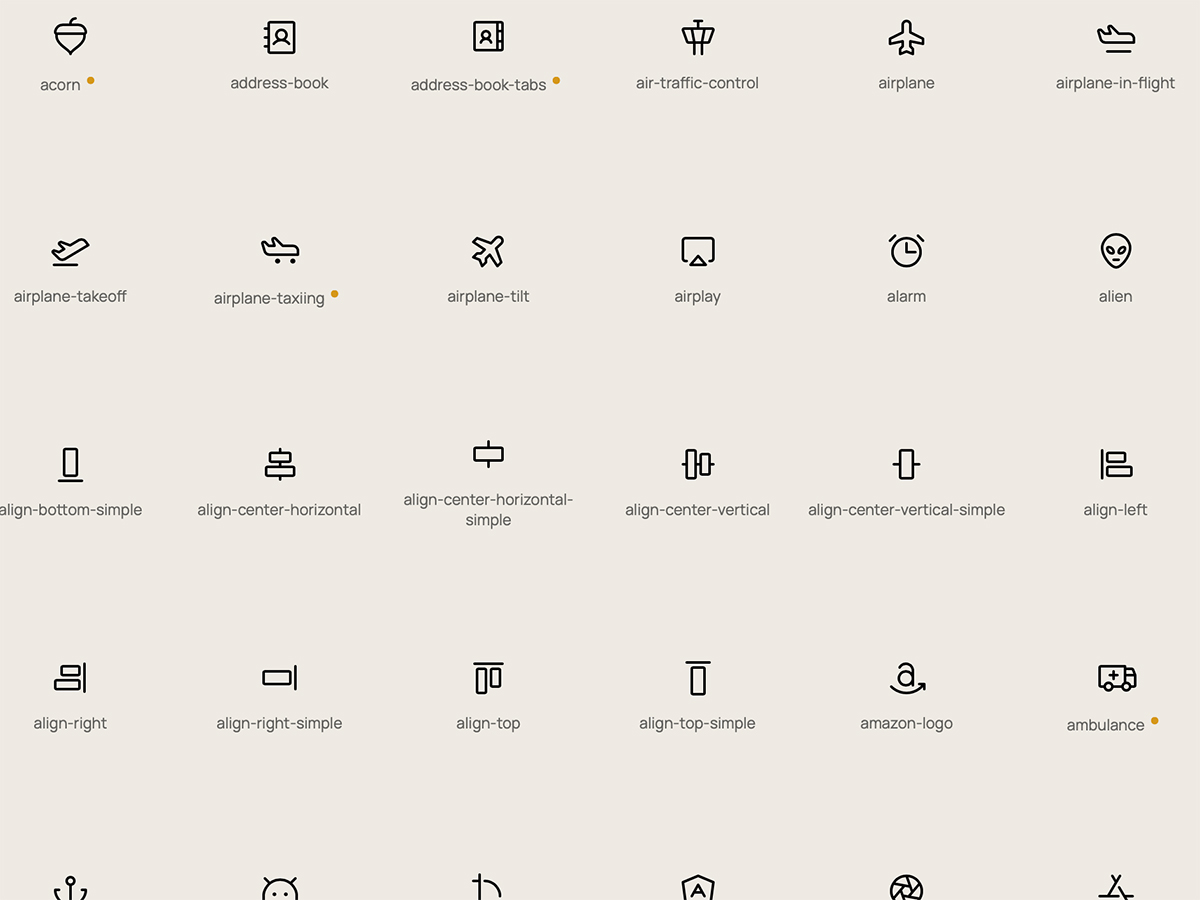
Phosphor Icons

Phosphor Iconsは、5,000種類以上のWebアイコンフォントを提供するサービスで、MITライセンスで利用可能です。特徴的な丸みを帯びた可愛らしいデザインが魅力です。FigmaやSketch用のライブラリやプラグインも提供され、効率的なデザイン制作が可能です。アイコンはSVG形式とPNG形式でダウンロードでき、線の太さは6種類から選べ、色やサイズも変更できます。ReactやVue向けのパッケージやCDNを使った利用も可能です。
Remix icon

Remix Iconは、2000種類以上のWebアイコンフォントを無料で提供するサービスです。アイコンは24×24グリッドに基づいてデザインされ、アウトライン・塗りつぶしのスタイルなど同カテゴリーで様々なデザインパターンが用意されている点も魅力です。メニューやボタンなどに使えるアイコンが多数揃っており、アプリのUIデザインにも適しています。
Ionicons

Ioniconsは、モバイルアプリ開発フレームワーク「Ionic」が提供するアイコンフォントサービスで、約1,000種類以上のマテリアルスタイルのアイコンが無料で利用できます。ヘッダーに専用スクリプトタグを設置し、任意のアイコンのタグを記述するだけで簡単にアイコンを表示できます。アプリのUIデザインやモバイルサイト、ボタンのアイコンなどに適しており、iOSで利用されるアイコンも含まれているため、Appleユーザーに馴染みのあるデザインを組み込みたい場合におすすめです。
まとめ
Webアイコンフォントは、デザインの質を大幅に向上させる便利なツールです。簡単に優れたアイコンを設置でき、統一感のあるリンクやデザインを実現できます。さらに、使い方次第でサイトの表示速度やユーザビリティも向上します。ただし、多用しすぎると見にくくなり、デザインの質を下げる可能性があるため、サイト全体のデザインバランスを考慮して利用することをおすすめします。
