サイト制作を行う際にCSSは切っても切れない関係です。そんなCSSを簡単に作成してくれるサイト制作でもよく利用する厳選した便利なジェネレーターサイトを紹介します。
ドロップシャドウやグラデーションなど視覚的に確認しながらコードを作成できるので、記述を変更して何度もブラウザで確認するといった事が軽減できるのでおすすめです。
では早速紹介していきます。
CSS総合系ジェネレーター
よく使う基本的なCSSプロパティborder-radius、box-shadow、text-shadow、linear-gradient、box-resize、column-count等、多くのプロパティに対応した総合系ジェネレーターのご紹介です。
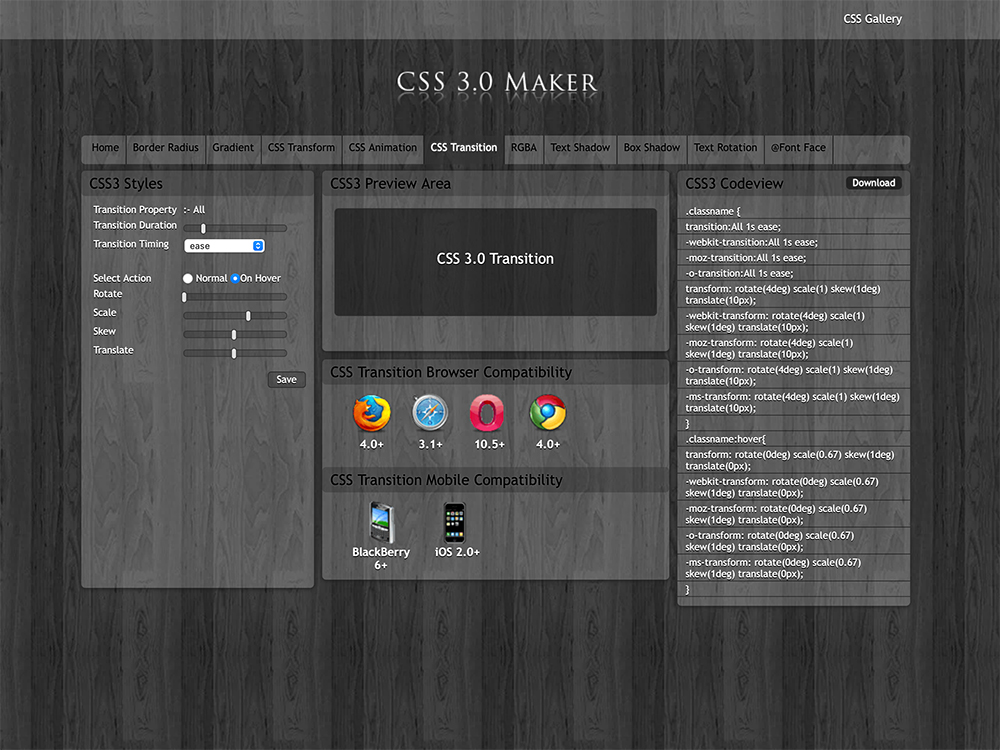
CSS3.0 MAKER

CSS3で新たに追加となる角丸(border-radius)やシャドウ(text-shadow / box-shadow)のプロパティに加え、数多くのプロパティに対応したCSSジェネレーターサイトです。
グラデーション(gradient)、角度(transform)、アニメーション(animation)など各要素の値をスライドバーで直感的に調整することができて、指定したCSS3要素がプレビューエリアに即時反映されます。
CSSはコピペが可能で、各プロパティの対応ブラウザも表示されるといった優れもの。このサイト一つあれば数多くの面倒なプロパティのCSSを簡単に自動生成できます。
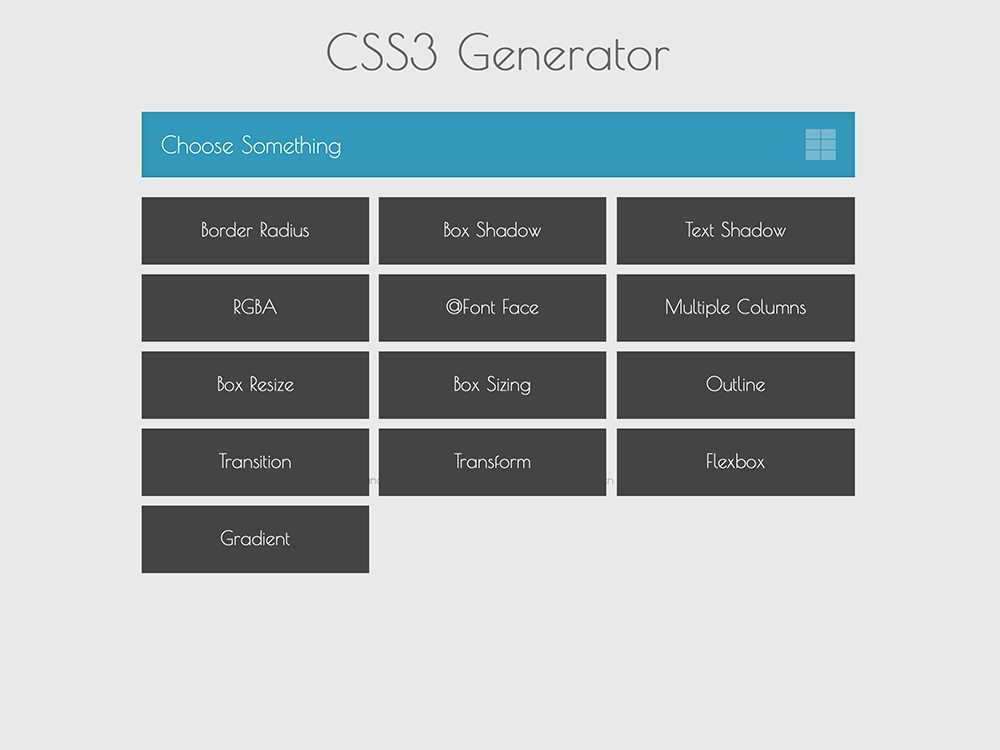
CSS3 Generator

筆者としては上記のCSS3.0 MAKERの方が直感的に操作できて好みではありますが、こちらのCSS3 Generatorも数多くのプロパティのCSSを自動生成できます。こちらは数値を入力したり、セレクトボックスで選択する事で設定内容が表示されます。最初はちょっと分かり難い印象があるかもしれませんが、プロパティの効果を理解されてる方であれば、こちらの方が細かな設定がし易いかもしれません。
ストライプに特化したジェネレーター
サイト制作時に使用頻度はそれほど多くはありませんが、背景などに加える事で雰囲気をガラッと変える事ができる、ストライプ柄をCSSで設定する際に便利なジェネレーターのご紹介です。
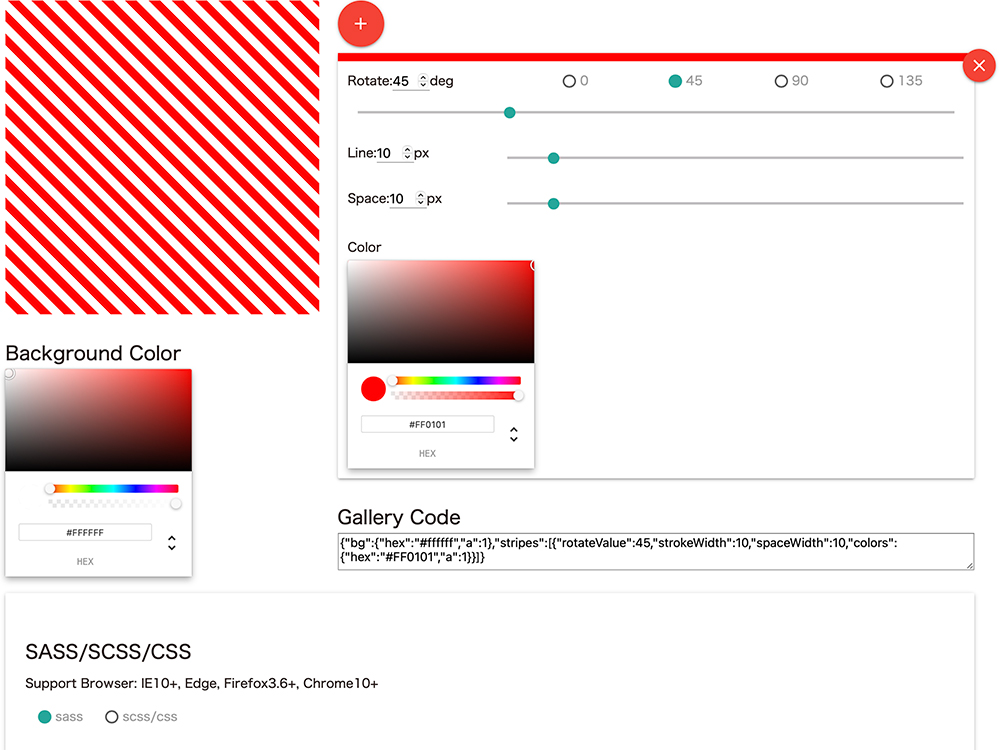
CSS STRIPE GENERATOR

ストライプのCSSコードを0から作ろうと思うと結構大変ですが、こちらで紹介するCSS STRIPE GENERATORは効果を確認しながら簡単に自動生成できます。ラインの角度や色、間隔などの要素を直感的に操作してCSSを生成できるので、思い通りのストライプ柄になります。
テーブルタグに特化したジェネレーター
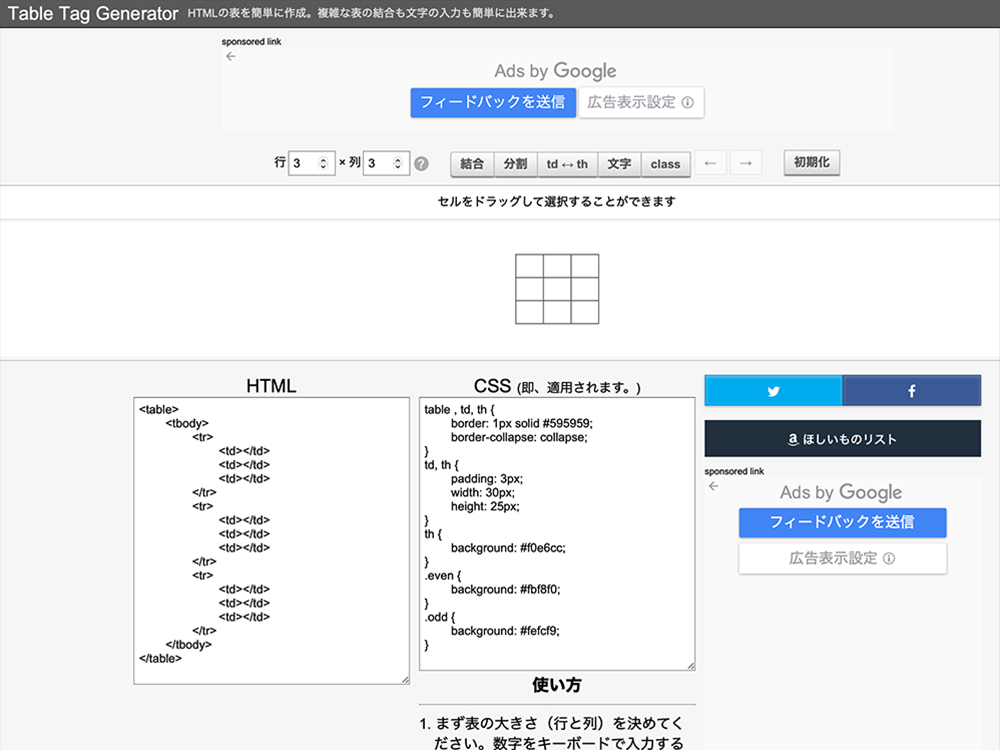
Table Tag Generator

tableタグを生成するジェネレーターは色々とありますが、こちらはcolspanやrowspanの結合も直感的に操作できて、tableタグとCSSを一緒に生成する事ができる便利なサイトです。ただしレスポンシブ対応したtableは生成できません。
グラデーションに特化したジェネレーター
グラデーションのCSSを書く際にrgbの記述順や数値の間違えを気にせず簡単に生成できるジェネレーターのご紹介です。
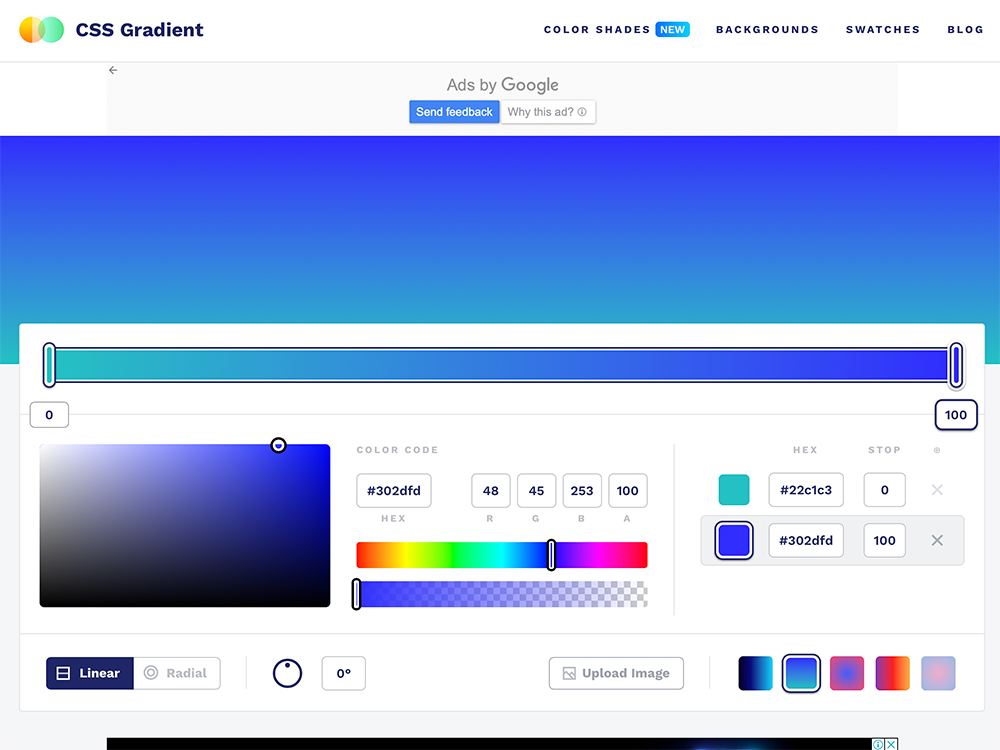
CSS Gradient

インターフェイスがPhotoshopなどの編集ソフトみたいに直感的な操作ができるため、思った通りのグラデーションを簡単に作成できます。複数の色を追加できるので、複雑なグラデーションを作る事が可能。
ボタンに特化したジェネレーター
サイト制作時にボタンのデザインは悩みがちですが、ボタンのサンプルが豊富かつCSSを調整できるジェネレーターのご紹介です。
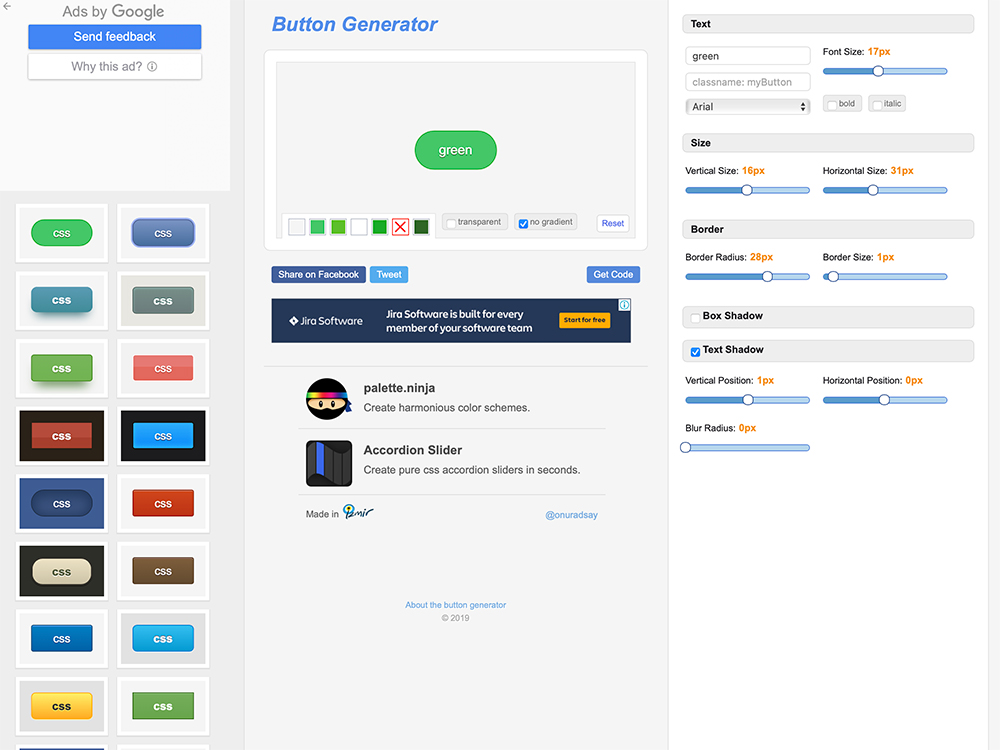
Button Generator

こちらは予め多数のボタン雛形があり、それらのCSSコードをそのままコピーできます。またサイトにあった色やサイズ、シャドウの有無など独自で変更してCSSコードを生成できるので非常に便利です。
まとめ
今回はWeb制作の現場でも使えるジェネレーターをご紹介しました。CSSプロパティの効果は分かっていても、いざ正しく記述しようと思うと忘れてたりしますよね。そんな時に視認しながらCSSを作成できる便利なジェネレーターは本当に助かります。またプロパティの効果を深く理解する事もできるので、遊び感覚で色々と試してみるのも良いでしょう。
