CSSでblock要素を上下左右に中央揃えする方法はいくつかありますが、CSS3で追加されたFlexboxを使う方法がオススメです。これまでは「float」「display」「margin」などのプロパティを使って要素を配置する事がほとんどでした。しかし、このようなプロパティはタグが複雑になりがちで、レイアウトも崩れやすいです。Flexboxは中央揃えしたい要素の親に対して3行記述するだけで、上下左右に中央揃えできます。
可変する全画面に対して要素を上下中央揃えにする
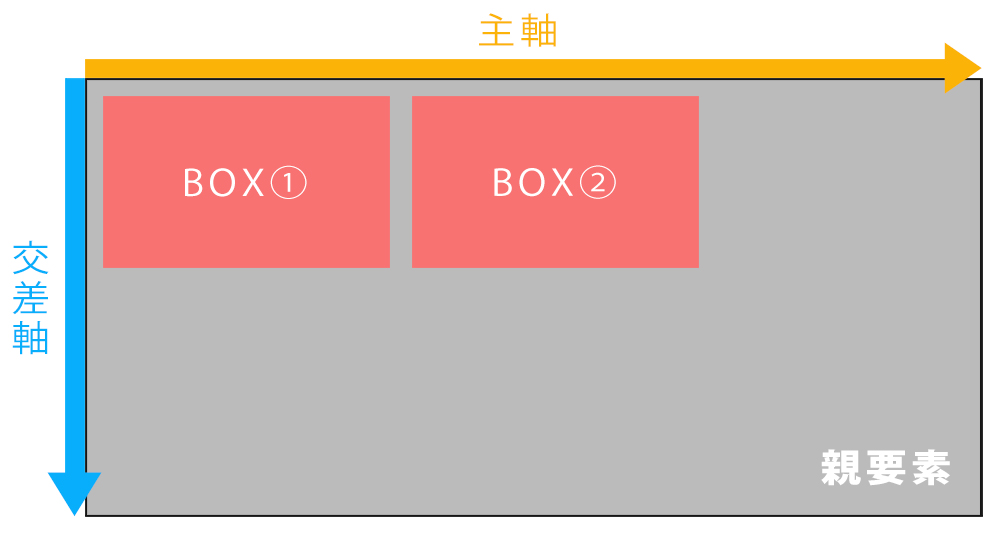
Flexboxにおけるボックスのレイアウトは「主軸」と「交差軸」という2つの軸によって決定されます。初期状態では、左から右方向の横軸が主軸、上から下方向の縦軸が交差軸となります。

まず中央に揃えたい要素が「logo.png」で、この画像の親を「body」とした場合のコードが以下のような記述となります。
▼html
<body>
<img src="sample/logo.png" alt="">
</body>
▼css
html,
body {
width: 100%;
height: 100%;
}
body {
display: flex;
justify-content: center;
align-items: center;
}まず親ボックスをFlexboxレイアウト(display: flex;)として指定します。次に主軸に沿った方向の並び方はjustify-contentプロパティ「justify-content: center;」で設定して、交差軸に沿った方向の並び方はalign-itemsプロパティ「align-items: center;」で設定します。
See the Pen
Untitled by Hiroki (@DigitalLabo)
on CodePen.
まとめ
いかがでしたでしょうか?Flexboxを使えば「float」や「margin」などのプロパティよりもシンプルな記述で中央揃いできます。Flexboxのプロパティは大きく分けて親要素で使用するものと子要素で使用する2種類があります。うまく組み合わせる事で様々なレイアウトにも柔軟に対応する事ができますので、またの機会にFlexboxのプロパティについてご紹介します。

