SEO対策と聞くと専門知識を持った担当者や業者にしかできない印象があるかもしれませんが、htmlを少し理解してる、ワードプレスを操作した事があるという方であれば対応できる事もあります。ここではSEO対策に欠かせない基本的な事を紹介します。
タイトルや説明文をページ毎に設定する
企業のホームページには、トップページ以外にも、製品やサービスを紹介するページや企業情報について紹介するページなど、さまざまなページが用意されていると思います。
SEO対策ではそれぞれのページを特定のキーワードで上位表示させることが目的となるため、ページ毎のタイトルや説明文の設定が必要不可欠です。タイトルや説明文の設定はGoogleに対して「このページは〇〇に関して記載しているページです」と示すことができるようになるので、正しく評価してもらいやすくなります。またユーザーに対しても検索結果でどのようなページであるかを分かりやすく伝える事ができるため、ユーザーが求めてる情報と合致すればアクセス率の向上にもつながります。
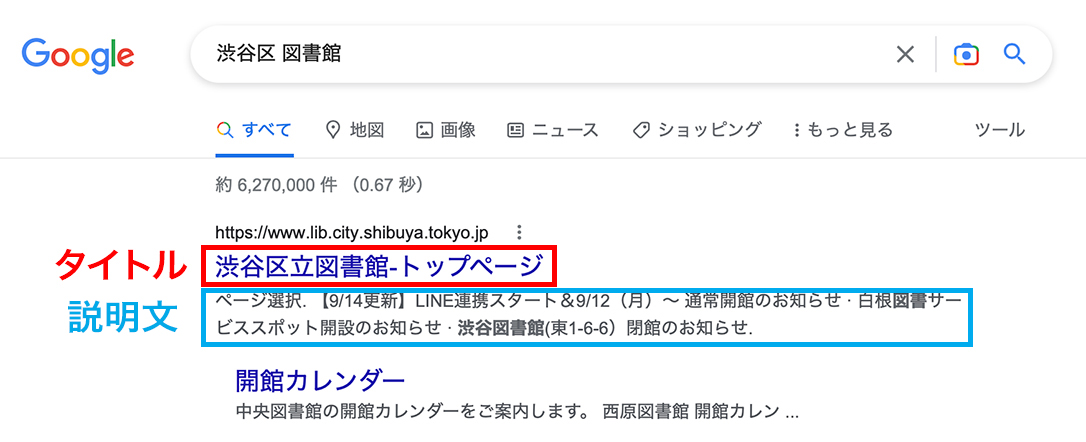
検索エンジンで検索した際に以下画像の赤枠部分がタイトルで、青枠部分が説明文になります。

具体的な記述例としては、head内に記述されている以下の箇所を各ページの内容に沿ってタイトルと説明文を設定します。
▼head内以下の箇所に記述します
<head>
<title>ここにページ「タイトル」を記述します。タイトルの文字数は30文字以内を目安にします。</title>
<meta name="description" content="ここにページの「説明文」を記述します。大まかな目安はデバイスごとに異なり、PCは120文字程度、スマホは60文字程度が最適と言われています。">
</head>
見出しを付けてコンテンツを分かりやすく整理する
ページの内容に見出しをつける事で、何についての記述をしているか分かりやすく整理します。例えば本ページでは「タイトルや説明文をページ毎に設定する」や「見出しを付けてコンテンツを分かりやすく整理する」などが見出しとなります。見出しはhtmlの記述では「h(エイチ)タグ」と呼ばれ、hタグはh1〜h6までの階層があります。
- <h1>テーマやタイトル(1番大きな見出し)
- <h2>目次や章で使う「大見出し」(2番目に大きな見出し)
- <h3>各章のポイントで使う「中見出し」(3番目に大きな見出し)
- <h4>補足ポイントで使う「小見出し」(4番目に大きな見出し)
hタグの使用頻度や順番に注意する
h1タグはページ内で1度しか登場しません。また推奨される文字数は30文字以内となります。hタグはh1→h2→h3→h4…と順序よく使用する(上位と下位の内容を適切に整理する)ことで、Google側にもユーザー側にもページの内容を分かりやすく伝える事ができます。
画像の代替テキスト(alt属性)を設定する
代替テキスト(alt属性)とは、Webサイトに含まれる画像の代わりになるテキストのことです。画像が何らかの原因で表示されないときや、音声読み上げブラウザを使用する際に、情報を取得することができます。また、検索エンジンは画像の内容を完璧に把握することが難しいため、代替テキスト(alt属性)から画像の内容を判断します。
▼代替テキスト(alt属性)は以下の箇所に記述します
<img src="" alt="ここに代替テキストを記述します。" height="" width="" />画像を配置したページのhtmlを見ると、画像が配置されてる箇所に上記のような「<img〜」と始まるタグが記述されています。このタグ内に「alt=””」を記述します。altに記述する代替テキストは画像を分かりやすく説明したものを設定します。ただし装飾画像のような意味を持たない画像に設定する必要はありません。また画像の意図と異なるテキストや、同じテキストを多用するのはスパム扱いになる可能性もあります。
まとめ
SEO対策の最低限やっておくべき事はいかがでしたでしょうか?まずは本ページに書かれている対策を実行することでSEO対策の感覚が掴めてくると思います。それぞれのページで何を伝えたいかを考える事でページの内容が整理されて、ユーザーから必要とされる情報になっていきます。ユーザーが必要としてる情報を適切に掲載してるページをGoogleも高く評価しますので、設定してそのまま放置するのではなく、適宜ブラッシュアップしていくのが望ましいでしょう。
